Si rendre une formation digitale accessible à 100 % des handicaps reste un véritable défi technologique compte tenu des différentes contraintes qui y sont liées, il convient néanmoins d’assurer un même accès aux informations au plus grand nombre d’utilisateurs, en respectant quelques critères. Découvrez lesquels.
Une règle d’or : privilégier les forts contrastes de couleurs
Afin que le contenu puisse être vu par le plus grand nombre de personnes possible, et notamment par les personnes ayant des difficultés visuelles, vous devez vous assurer que le niveau de contraste entre le texte et l’arrière-plan soit suffisant pour garantir une lisibilité optimale.
De nombreux outils sont disponibles pour vérifier les contrastes de couleurs (ex : https://webaim.org/resources/contrastchecker/).
Exemples de contrastes et notes associées : le noir et blanc n’est pas la seule combinaison possible acceptable pour les critères RGAA. Mais il est évident que les couleurs claires sur fond clair ne passent pas.

Les bonnes pratiques dans la mise en forme des textes
1) Choix de typographie
Il est recommandé d’utiliser des polices de caractères simples et sans empattement afin de faciliter la lecture (ex : Arial, Verdana, Trebuchet MS…).
Évitez ainsi les polices à empattement (Times New Roman), au corps trop fin (Lato Light), manuscrites (Freestyle Script) ou encore condensées (Oswald).
2) Mise en forme du texte (taille, effets…)
En ce qui concerne la taille du texte, il est difficile de définir une taille standard, car celle-ci dépend de plusieurs contraintes (police(s) de la charte d’entreprise, outil(s) de développement multimédia, habillage graphique vs. contenu texte…). L’idée est donc d’utiliser des tailles suffisamment grandes (généralement > 14 pt).
En outre, il est également conseillé de ne pas utiliser l’italique ou le soulignement dans la mise en forme des textes (jouer plutôt sur la graisse et/ou la couleur pour mettre des passages en exergue).
3) Mise en forme des paragraphes
- Ne jamais justifier les textes : l’espacement variable entre les mots peut gêner la lecture pour les personnes dyslexiques. De même, il est recommandé de ne pas centrer les textes, car le centrage peut rendre difficile le suivi des lignes de texte.
- Prévoir un espacement entre les lignes (interlignage) : il doit être d’une valeur d’au moins 1,5 dans les paragraphes et l’espacement entre les paragraphes d’au moins 1,5 fois plus grand que la valeur de l’interligne, afin de respecter les normes AA d’accessibilité.
Les bonnes pratiques dans l’utilisation d’objets multimédia
1) Description des images
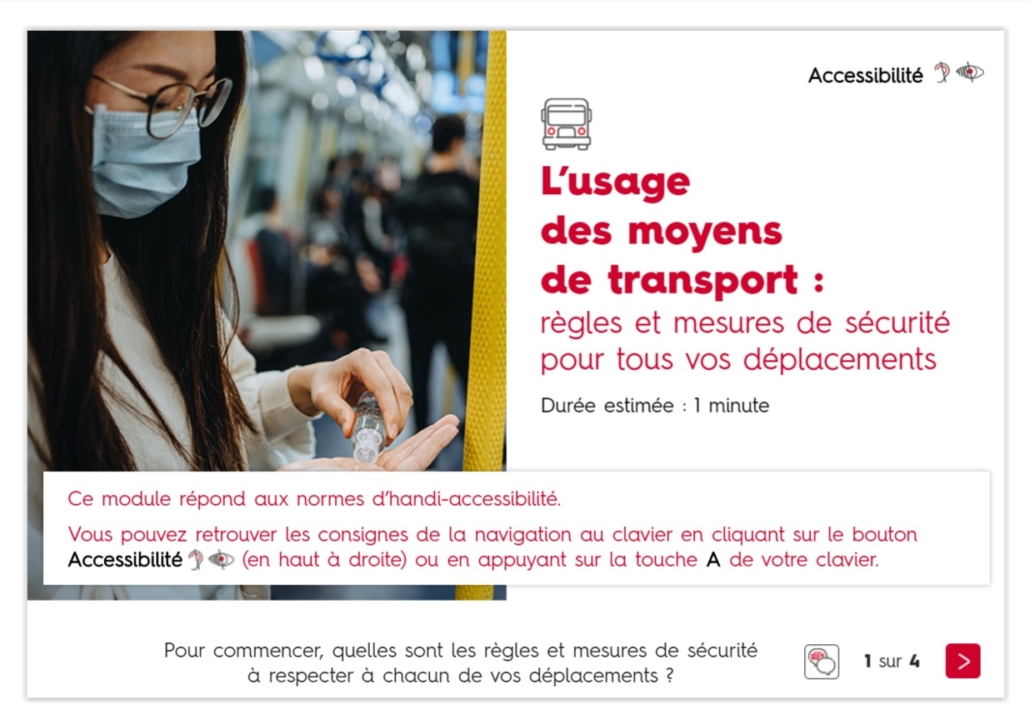
Une description suffisante et pertinente pour assurer la compréhension de la situation et aider les apprenants ayant une déficience visuelle à se familiariser avec l’environnement serait la suivante :

Ex : «Dans une rame de métro, une femme porte un masque de protection « grand public » et s’applique du gel hydroalcoolique sur les mains. »
La description est liée au sujet de la formation « règles et mesures de sécurité pour tous vos déplacements » : il est donc important qu’on s’attarde sur les bonnes pratiques en termes d’hygiène. En revanche il n’est pas utile d’indiquer qu’elle porte des lunettes ou qu’elle a les cheveux longs par exemple.
2) Transcription écrite des fichiers audio et vidéo
Une transcription écrite permettra aux utilisateurs sourds ou malentendants de comprendre le contenu audiovisuel.
Le mieux est l’ennemi du bien : attention à ne pas en faire trop en termes d’adaptation : dans le cas d’une vidéo traduite en plusieurs langues, un doublage en voice-over + sous-titrage dans la langue localisée, est contraire aux bonnes pratiques d’accessibilité puisqu’on va délivrer beaucoup trop d’informations à l’apprenant, ce qui peut créer de la confusion pour certains publics.
3) Accès aux objets par un lecteur d’écran
Lorsque l’outil le permet, le nec plus ultra est d’optimiser l’accès aux éléments lisibles par un lecteur d’écran (ex : Jaws, NVDA…) pour que l’utilisateur atteigne les informations de façon ordonnée via la touche de tabulation. Pour ce faire, il convient alors dans un premier temps d’ajuster les propriétés de chaque objet en les rendant accessibles ou en les masquant des lecteurs d’écran (ex : il est inutile par exemple d’avoir accès à une simple forme d’habillage, ou des images d’illustration purement esthétiques et non porteuses de sens). Certains outils comme Articulate Storyline 360 permettent d’ordonner ces objets de façon personnalisée, afin que l’utilisateur progresse de façon logique (ex : 1) Titre d’écran 2) Question 3) Propositions à cocher 4) Bouton « Valider »).
En termes de conception
Il est recommandé par exemple :
- d’éviter les exercices de type glisser-déposer, qui ne sont pas compatibles avec une navigation au clavier ;
- d’accompagner chaque champ de saisie de réponse d’une étiquette claire indiquant ce que l’utilisateur doit entrer dans ce champ, comme « Saisissez votre réponse ici » ;
- d’éviter l’affichage d’informations au survol de la souris ;
- d’éviter les navigations complexes (embranchements, positionnement non intuitif des éléments de navigation…) ;
- de ne pas utiliser de chronomètre (pour les quiz par exemple) ;
- de structurer autant que possible les écrans de contenu de façon hiérarchisée et descendante.
Et si on se mettait dans la peau de l’apprenant?
Si dans une configuration idéale, des tests suivis de retours d’expérience par les personnes en situation de handicap elles-mêmes reste la meilleure des validations, il est possible de vérifier la compatibilité du contenu avec une gamme d’outils d’assistance tels qu’un lecteur d’écran et/ou un « contrast checker » afin de valider les aspects fonctionnels (raccourcis clavier, méthodes alternatives de navigation, etc.).
Évidemment, une accessibilité complète nécessiterait davantage de critères à prendre en compte… cela parfois même au détriment de l’aspect attractif de la formation digitale (imaginez donc un module uniquement en noir et blanc, zoom × 4 !), ou encore des coûts (ex : engager un comédien pour signer une vidéo à destination des malentendants). Si certains outils couvrant tout type de handicap commencent à émerger sans qu’ils soient déployés de façon globale (ex : Lisio, un « add-on » s’affichant dans les navigateurs), charge à nous de proposer le meilleur compromis grâce aux exemples (non exhaustifs) que nous vous partageons, et de les combiner de façon logique et pragmatique…
Ouvrons l’apprentissage à toutes et tous grâce à l’accessibilité numérique !



Laisser un commentaire
Vous souhaitez participer à la discussion ?N'hésitez pas à contribuer !