Mettre en place une formation mobile learning efficace, c’est d’abord réfléchir à un design et à une ergonomie adaptés. Car oui, il ne s’agit pas de reproduire la navigation d’un module classique ! Évident, mais pas toujours mis en place.
Penser pleinement « Mobile » en termes de contraintes et spécificités
- Proposer un design adapté à la taille d’écran smartphone/tablette : intuitif, épuré et agréable.
- Réduire le contenu à l’essentiel (texte, vidéo ou audio). La densité informationnelle est à proscrire.
- Éviter l’utilisation de fonctionnalités non-optimales sur mobile (ex. : saisies de texte, fenêtres pop-up, tableaux & colonnes).
- Proposer des actions liées aux usages mobile pour interagir avec des éléments de l’écran : placer les actions principales au milieu ou en bas de l’écran et de gauche à droite.
- Favoriser une utilisation simple, fluide et précise.
- Proposer des actions intuitives à l’aide des fonctions swipe, tap, double tap, drag (glissement), spread (écartement), etc.
Exemples de bonnes pratiques
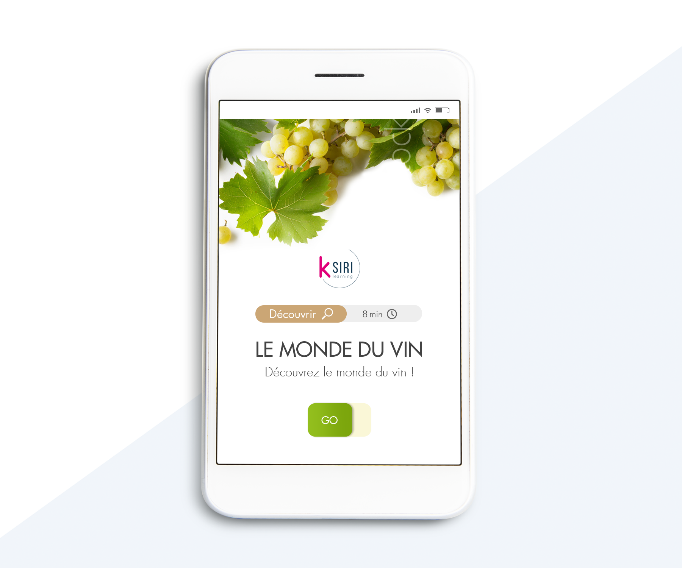
Page d’accueil : look and feel très épuré, repères pour la navigation

- Rappel illustratif du thème de la capsule : photo et couleurs adaptées
- Logo Client (éventuellement)
- Thème de la capsule : « Découvrir »
- Durée cible
- Titre et sous-titre
- Bouton « Go » permettant de lancer la capsule
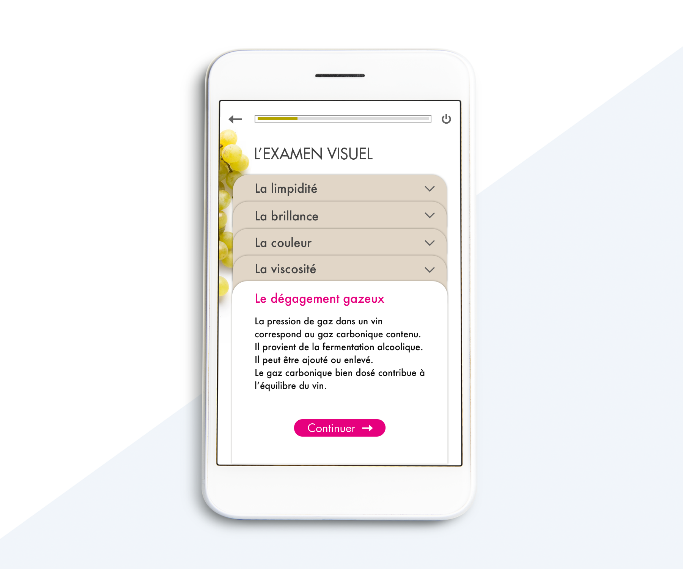
Page de contenu : apport descendant (accordéon)

- Barre de progression en haut
- Bouton « Quitter » en haut à droite
- Flèche en haut à gauche pour revenir à l’écran précédent
- Navigation par la fonction « tap » dans le contenu
- Bouton « Continuer » pour naviguer dans la capsule (pour un usage cross-canal)
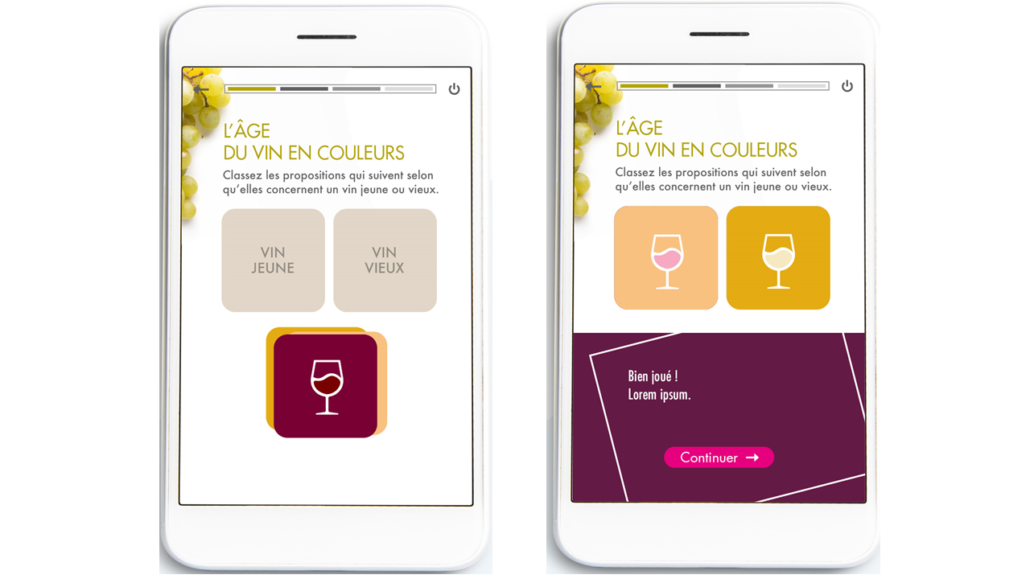
Page de contenu : activité formative (drag and drop)

- Barre de progression en haut
- Bouton « Quitter » en haut à droite
- Flèche en haut à gauche pour revenir à l’écran précédent
- Déplacement d’étiquettes dans des zones dédiées
- Apparition du feed-back et du bouton « Continuer » lorsque toutes les étiquettes ont été placées
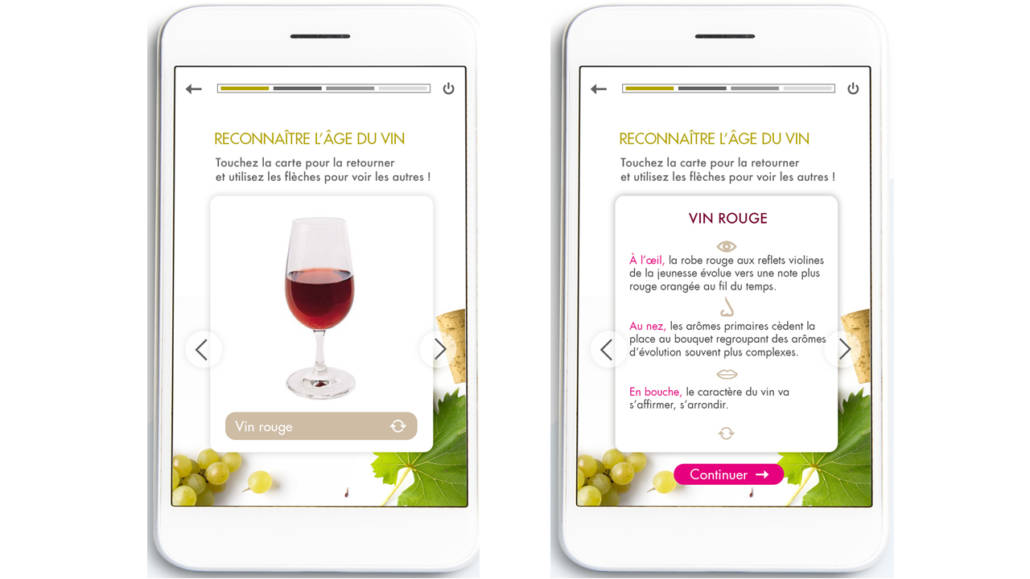
Page de contenu : activité de découverte (carte à retourner)

- Barre de progression en haut
- Bouton « Quitter » en haut à gauche
- Flèche en haut à gauche pour revenir à l’écran précédent
- « Tap » sur la carte pour la retourner
- Apparition du verso de la carte au clic
- Navigation par les flèches < et > pour se déplacer dans les cartes
- Bouton « Continuer » pour accéder à l’écran suivant
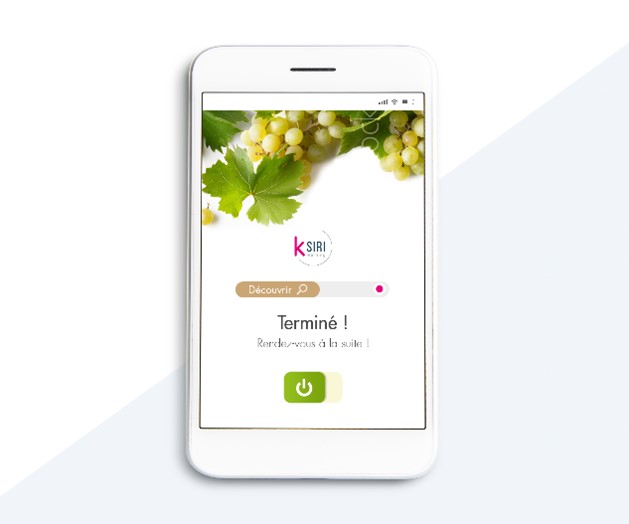
Page de fin : annonce de la fin de la capsule

- Repère visuel pour annoncer la fin de la capsule (rond rose)
- Message de fin
- Bouton « Quitter » permettant de fermer la capsule et de revenir à son parcours de formation pour sélectionner une autre capsule
Vous souhaitez en savoir plus ? Contactez-nous !

 https://www.pexels.com/fr
https://www.pexels.com/fr https://www.vyond.com/
https://www.vyond.com/ https://www.pexels.com/fr
https://www.pexels.com/fr
Laisser un commentaire
Vous souhaitez participer à la discussion ?N'hésitez pas à contribuer !