Je suis une digital native et je consulte très souvent mon smartphone, notamment pour me former ! J’attends ainsi que les capsules de mobile learning répondent à 5 critères qui sont essentiels pour moi.
Sujets simples et précis
Le mobile learning c’est la mobilité d’apprentissage de la formation. Dans ce contexte, je veux pouvoir consulter mes formations sur n’importe quel terminal. Cette modalité est particulièrement adaptée aux sujets simples, clairs et précis. Mon temps de concentration étant limité sur mobile, je préfère qu’on me propose des notions faciles à comprendre et à retenir. Un contenu trop complexe n’est pour moi pas adapté au mobile learning car je n’aurai pas la capacité de concentration nécessaire pour le mémoriser facilement.
Formats courts et impactants
Pour qu’une capsule mobile learning attire mon attention, j’attends qu’elle ne dure pas plus de quelques minutes (au maximum 5 minutes). Et dans ce court laps de temps, j’ai tout de même envie de stimuler mon cerveau et d’apprendre de nouvelles choses ! C’est pour cela que la capsule doit proposer des formats courts afin que je puisse la réaliser rapidement, en prenant en compte les contraintes de temps et d’espace, tout en ayant une réelle utilité. Même si le format est concis, je dois pouvoir comprendre l’intérêt de cette formation et ce qu’elle va m’apporter.
Modalités pédagogiques adaptées
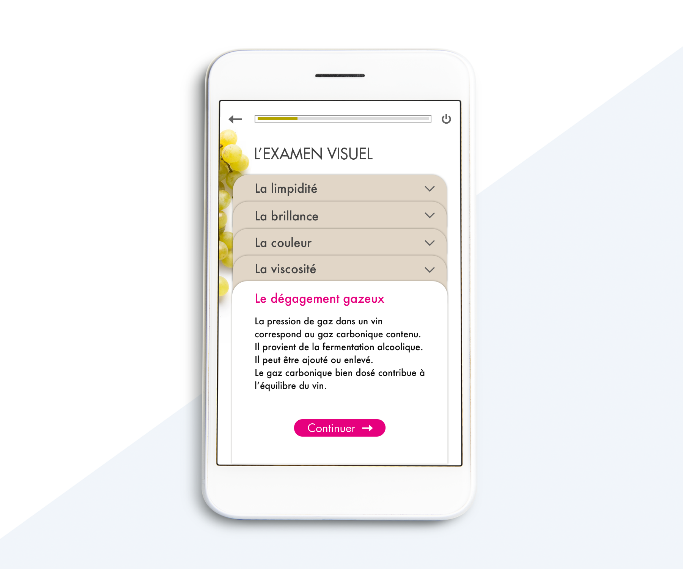
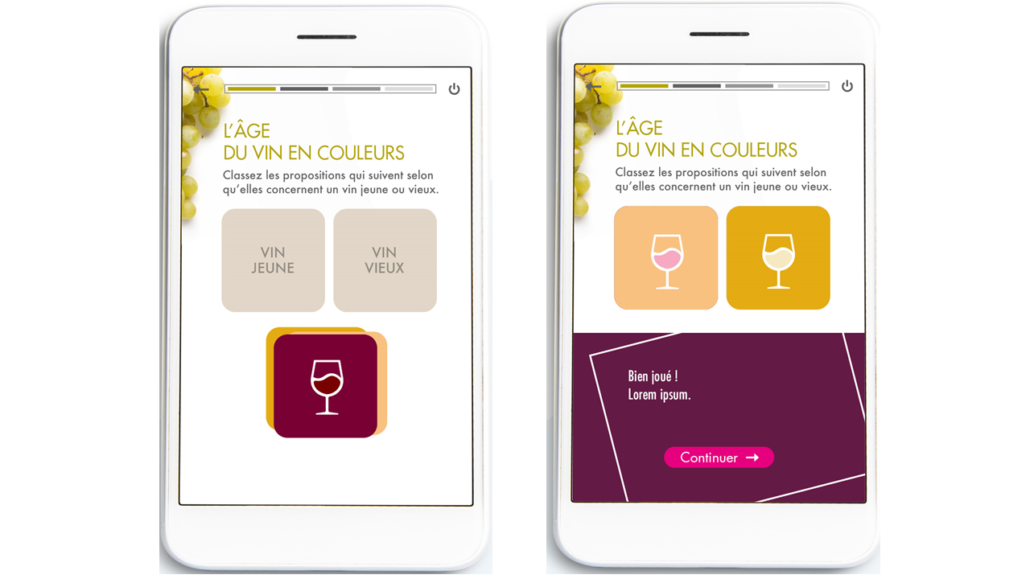
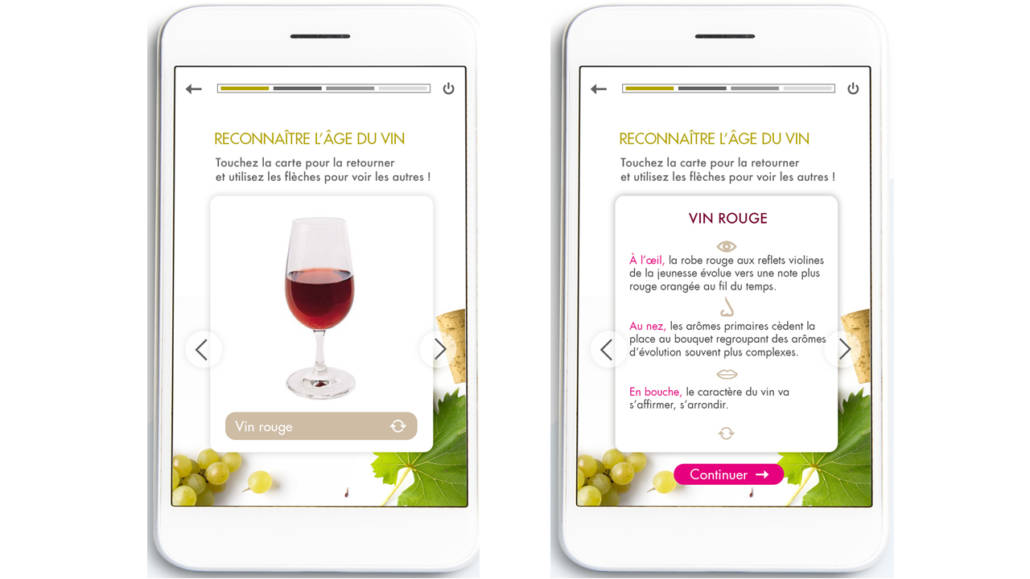
Je ne souhaite pas lire des paragraphes de texte à n’en plus finir. Cela deviendrait vite lassant et fastidieux ! J’attends donc qu’on me propose des exercices pédagogiques qui me rendent actrice de ma formation : des glisser/déposer, des QCM, des questions vrai/faux, etc. L’interactivité est indispensable en mobile learning. Et quand il y a des challenges, c’est encore mieux parce que je peux me mesurer à mes collègues et tenter de m’améliorer !
J’apprécie aussi de pouvoir me former sur des médias que j’aime utiliser au quotidien : vidéos ou podcasts, très en vogue en ce moment !
Formation « just in time »
Selon moi, le mobile learning est particulièrement adapté dans les cas suivants :
- Pour une formation auto-portante avec des notions simples de type SAVOIR.
- Pour des ressource(s) complémentaire(s) à un dispositif de formation plus complet mêlant du blended learning.
- En amont d’une formation, pour découvrir les notions clés et être sensibilisée sur un sujet en toute simplicité : je découvre la notion au travers d’exercices interactifs pour disposer des bases nécessaires lorsque j’aborderai le sujet plus en profondeur dans la suite de ma formation, e-learning ou présentielle.
- En aval d’une formation, pour favoriser la consolidation de mes acquis avec la révision au travers d’exercices pédagogiques et quiz, ou favoriser mon ancrage mémoriel.
Résonance avec mes propres codes
Pour finir, une autre bonne pratique de mobile learning est d’utiliser les codes qui me sont familiers, que ce soit avec la dimension sociale ou la gamification. Il est beaucoup plus facile et naturel d’apprendre à travers des codes que j’ai l’habitude d’utiliser :
- La dimension sociale : comme sur les réseaux sociaux, je veux pouvoir interagir et partager avec mes pairs en likant, en commentant ou en postant du contenu (posts, formations, etc.).
- La gamification : pour moi, elle est un vrai levier de motivation, de récompense et de participation à la confiance en soi, car elle reprend les codes des jeux depuis lesquels j’aime me divertir sur mon smartphone. J’attends de la retrouver dans une formation de mobile learning où je peux apprendre en m’amusant et trouver du plaisir en me formant.
Et vous, quelles sont vos attentes concernant les capsules de mobile learning ?
*Par Ambre Décamps, chargée de formation digitale et marketing.
Vous souhaitez en savoir plus ? Contactez-nous !