L’accessibilité est devenue un enjeu prépondérant en e-learning. Que ce soit au niveau de la conception et des approches pédagogiques, ou au niveau du développement multimédia et du choix des outils, toute formation digitale qui se veut accessible à des publics en situation de handicap doit prendre en compte un certain nombre de paramètres tout au long de sa réalisation. L’un des outils les plus inclusifs en matière d’accessibilité, Articulate Storyline 360, s’alimente d’ailleurs régulièrement de nouvelles fonctionnalités pour rendre l’accès aux contenus digitaux toujours plus complet.
1/ Généralités
Lorsqu’on s’adresse à un public inclusif, toute particularité liée à la/aux condition(s) de ses membres doit être prise en compte. En l’occurrence, en matière d’handi-accessibilité, il s’agit pour les contenus e-learning de s’adresser principalement aussi bien à un public malvoyant que malentendant (les handicaps cognitifs faisant eux l’objet d’une adaptation bien plus spécifique).
Pour ce faire, une règle d’or :
Le public doit pouvoir voir ce qu’il n’entend pas, et pouvoir entendre ce qu’il ne voit pas.
Cela se traduit donc par un équilibre maîtrisé entre visuels, textes et audio, qui, s’ils contiennent des informations uniques, doivent proposer une alternative pour un public qui ne pourrait y avoir accès en l’état :
- Pour les visuels, une description lisible par les lecteurs d’écran
- Pour les textes, une lisibilité optimale avec un contraste aux normes*
- Pour l’audio, une transcription affichable
- Etc.
Et tout cela en prenant bien évidemment en compte les modalités de navigation aussi bien au sein d’une page que de l’une à l’autre (handicaps moteurs). Exit donc les interactions ultra complexes (qui se révèlent par ailleurs bien souvent contre-productives) : il faut penser, dès le départ, à l’efficacité et la simplicité, ce qui permettra, en plus, de faciliter le développement multimédia.
2/ DO’s & DON’Ts
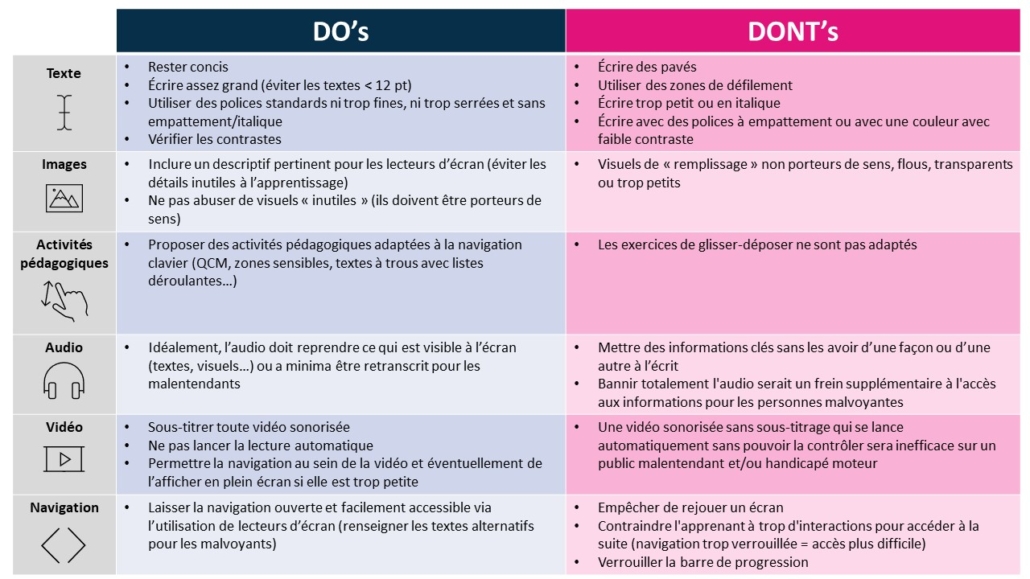
Quelques exemples de choses à faire et à ne pas faire en accessibilité :

3/ Articulate Storyline 360, un outil quasi-complet et en constante amélioration
S’il est l’un des leaders sur le marché des outils de création de contenus e-learning, ce n’est pas pour rien ! En plus des possibilités techniques que Storyline offre en matière de scénarisations pédagogiques (cf. notre article sur la suite Articulate), ce logiciel permet de répondre aux exigences des normes WCAG – https://www.w3.org/Translations/WCAG20-fr/.
Dernièrement, Articulate a même publié une mise à jour de Storyline 360 qui inclut une nouvelle fonction spécifiquement dédiée à l’accessibilité, permettant entre autres de zoomer (notamment les textes) ou encore d’utiliser des raccourcis clavier.
Concrètement, le travail du réalisateur multimédia dans Storyline sera ensuite de :
1- Renseigner les textes alternatifs des objets visibles et les réorganiser pour les rendre lisibles (ou non) par les lecteurs d’écran :
- Directement en faisant un clic droit sur l’objet > Accessibilité :

- Ou via le panneau de focus dans le bandeau Accueil > onglet Diapositive > Ordre du focus :


NB : certains objets (ex : formes basiques non porteuses de sens) n’ont pas besoin d’être lisibles par les lecteurs d’écran pour éviter un effet de foisonnement. L’apprenant doit en effet utiliser la touche de tabulation pour accéder aux contenus lisibles ; il faut donc lui faciliter l’accès aux informations sans le « polluer » d’objets inutiles et le cas échéant, les rendre non lisibles.
2- Sous-titrer les fichiers audio et vidéo :
- En insérant directement des sous-titres via l’option Ajouter des sous-titres… dans les onglets contextuels Outils audio ou Outils vidéo – dans ce cas, l’apprenant accédera au sous-titrage grâce au bouton CC du lecteur :

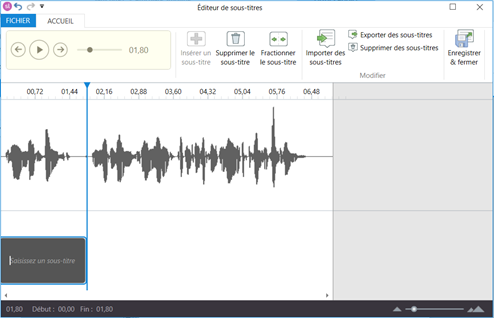
- Ou en insérant directement le sous-titrage dans l’écran, en synchronisation avec la chronologie (option à privilégier lorsque le lecteur natif de Storyline n’est pas utilisé).
3- S’assurer que la navigation reste simple et ouverte :
- Que ce soit via le lecteur : s’il est activé, laisser notamment la barre de progression pour permettre aux utilisateurs de revenir en arrière si besoin
- Que ce soit d’un écran à l’autre : si la navigation est personnalisée par des objets positionnés dans l’écran, les rendre faciles d’accès (focus et texte alternatif – cf. point n° 1)
- Que ce soit au sein même d’un écran : en cas d’interactions (ex : pop-ups, questions, etc.), s’assurer qu’elles restent elles aussi faciles d’accès (focus et texte alternatif – cf. point n° 1) et conformes aux normes d’accessibilité (ex : éviter les glisser-déposer, non adaptés aux handicaps moteurs ou visuels, etc.)
Dans tous les cas, mettez-vous dans la peau d’une personne malvoyante, malentendante ou souffrant d’un handicap moteur : « Est-ce que j’ai bien accès aux mêmes informations qu’une personne valide ? ». Si la réponse est « non », c’est qu’il manque des paramètres ou qu’il faudra adapter le contenu.
N’hésitez pas à nous contacter !
* Pour en savoir plus :
– Web Content Accessibility Guidelines (WCAG) [EN] – https://www.w3.org/WAI/WCAG21/Understanding/
– Contrast Checker [EN] – https://webaim.org/resources/contrastchecker/
